Important notice: This tutorial has been written in 2010 when JSF was still quite popular as UI framework with many frameworks available on the top of it. Ten years later things changed quite a bit: Richfaces reached the End of Life in 2016 and it's not being maintained by any organization. Icefaces is still being developed in its Enterprise edition yet the Community version has not received any update since 2018. Anyhow, it can account on a very limited number of users. To draw some conclusions: 1. The popularity of JSF has declined quite a bit in the last years 2. JSF is still included in Jakarta EE plans, which makes it still a standard solution 3. Among the three frameworks mentioned in this article, Primefaces is the only one which is being actively developed and widely used. We recommend reading these guidelines, if you want to modernize your Richfaces or Icefaces application: How to migrate Richfaces Web applications to another Web UI
In this tutorial we will compare three commonly used libraries which are used on the top of your JSF implementation. Richfaces, IceFaces and Primefaces.
Richfaces (http://www.jboss.org/richfaces) is JBoss JSF component framework.
Icefaces (http://www.icesoft.org) is Icesoft powerful Rich Internet application framework.
PrimeFaces (http://primefaces.org/) is Prime Technology Ultimate JSF Component Suite.
At first a premise: we don’t pretend by any means to establish which is the best JSF component library: all these libraries have reached a mature release and they are widely and successfully adopted. Nevertheless we would like to point out which are, in our opinion, the coolest featurest of each of these component suites. This can be useful, especially if you don’t have time to evaluate all of them.
1st Round: Components available
Richfaces
Richfaces, according to the showcase, contains about 39 core components and “variants” (11 core components, 6 panels, 9 tables-grid,1 tree, 4 toolbar,8 menu).
The number of components has not grown so much in the last years, however RF ships with a Component Development Kit (CDK) – a sub-project that allows you to easily create rich components with built-in Ajax support.
The significant features of the Component Development Kit (CDK) are: quick development (template based) start and declarative approach for a component development. It’s only necessary to specify meta-data and a code specific for your component.
This seems a quite promising area, however it seems lacking some concrete examples of it through the net- the only one I have been available to find is http://blog.yonatan.me/2011/08/richfaces-cdk-tutorial-hello-world.html
Icefaces
Icefaces contains about 70 core components (http://wiki.icefaces.org/display/ICE/ICE+Components+Reference)
Additionally, you can plug-in the The ACE Components (ICEfaces Advanced Components) which are the next-generation of open source ICEfaces components. Currently featuring over 40 components including the ace:dataTable, the ACE Components utilize a blend of server-side and client-based rendering techniques to provide a rich, responsive user-experience with reduced network and server-processing requirements.
Primefaces
Primefaces features a rich set of 117 components (core components + variants) (http://www.primefaces.org/showcase/ui/home.jsf )which include, besides the standard set of components also many goodies like HtmlEditors, Charts, date Schedule and an Excel data exporter beside the others.
This suite uses behind the scenes, jQuery with its amazing widgets, plugins, themes and Ajax interactions. It’s avoided on purpose other JS / UI frameworks in order to have a high compatibility between components. Primefaces is easier to skin since it is based on themeroller. It also has more built-in themes (about 25) than that is available in Richfaces and IceFaces.
If this does not seem enough, you can also look at PrimeFaces Extensions (http://code.google.com/p/primefaces-extensions/) which is an open source project licensed under Apache License V2. You can use it completely free in open source or commercial projects following the terms of the license.
2nd round: Easiness to get started:
Richfaces
Richfaces documentation does not contain a kickstart tutorial, the official docs is mostly focused on Maven which is a widely adopted standard, yet not the only one adopted by developers. Starting richfaces is not too complex even by adding file manually, as it requires the core library + UI library + 3 mandatory dependencies.
Optional third-party dependencies are needed for Bean validation (JSR-303), Push transport library – Atmosphere, push JMS integration, push CDI integration (CDI API and Implementation)
Icefaces
Icefaces: A getting started guide does exist. As far as the libraries are concerned, getting started with requires a set of core libraries and some dependencies (mostly Apache commons libraries)
Primefaces
Primefaces does contains a getting started page. All you need to do is surfing to the download PrimeFaces, add the primefaces-{version}.jar to your classpath and import the namespace to get started. (Some dependencies are needed when dealing with excel/pdf and Fileupload). Cannot be easier than that.
3rd round: Documentation
Richfaces
Richfaces provides an online user guide which has been upgraded release by release while keeping the same schema. Unfortunately there are no additional tutorials about creating applications with Richfaces, some of them have been included in our site
Icefaces
IceFaces: The documentation is quite extensive as it includes a large set of tutorials, examples and also, recentely added, video tutorials. On the other hand, it’s a bit annoying that you need registration to access anything (libraries, tutorials) and it’s a bit confusing that you keep popping between icefaces.org and icesoft.org when using accessing the site.
Primefaces
Again, Primefaces provides the most pragmatic approach, delivering a complete user guide which is itself a complete e-book about the platform. Some additional resources are included as well on the site.
A last consideration about the forums: since also the forums contribute to the suite documentation, both RF and IF have a longer history on the web and thus deliver a greater set of questons and answers. Primefaces is a bit younger but growing.
Amount of topics discussed in official forums:
icefaces ~20000
richfaces ~20000
primefaces ~13000
4th Round: Open issues
Comparing issues between different products it’s not so easy and could end up to comparing apples with oranges. We include a short view of all open issues leaving to the reader the final word ot it.
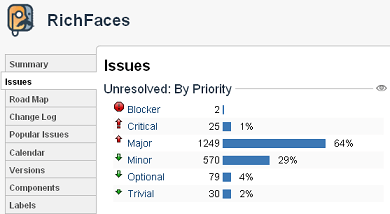
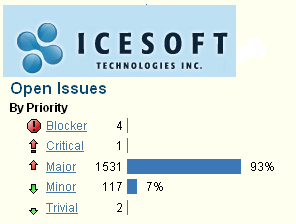
As you can see from the following picture, Richfaces and IceFaces both use JIRA to track their issues so they are substantially comparable. While the amount of open issues is a bit larger in Richfaces, if we weight them by priority, about 93% of Icefaces issues are labeled as “Major”, while Richfaces exibits “just” a 64% of Major issues. On the other hand RF has recorded some more Critical issues.
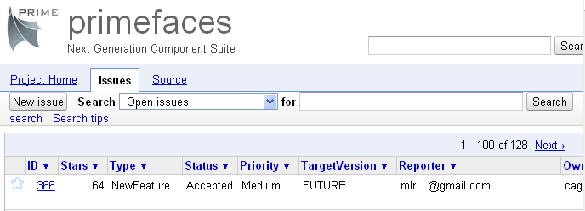
Primefaces issues are tracked with google code and they are substantially less then the two other competitors (about 128 open issues), although, having a different lifecyle and number of releases, it’s hard to compare them in an effective way.
(Note: we actually “denied” 5 stars to PF after finding an issue when delivering a large dataTable component. See performance tuning)
5th Round: core features
Here comes the real meat. As a matter of fact all 3 suites are JSF 2 compatible stacks. Besides this, every suite enhanced the basic JSF 2 features with some additions: Let’s see them all:
Richfaces
On the the most interesting additions provided by RF is Ajax Push, named RichFaces Push. This allows you to perform realtime client side updates triggered via events from the server side. This is built around the Atmosphere framework which provides various transport mechanisms according to concrete browser support(Comet, HTML5 WebSockets). On the server events are managed by integrating Java Messaging Service (JMS). This provide enterprise level messaging integration all the way to the browser!
Usage of JMS at the back-end provides excellent integration with EE containers, and advanced messaging services. It also frees you from managing various entities at your business layer. If you are already using JMS for messaging in your application – you will just continue to send the same messages and you just need to to declare a4j:push at views which should listen that topics.
Another excellent addition provided by RF is an advanced queuing mechanism. JSF 2 provides a queuing mechanism out-of the box in order to sequence client side events with the built-in Ajax implementation. This queue is lacking in some very essential tuning options. The RichFaces a4j:queue provides these basic options in addition to other enhancements. There are two primary options available; ‘requestDelay’ and ‘ignoreDupResponse’.
<h:panelGrid columns="2">
<h:outputText value="Request delay:" />
<h:inputText value="#{queueBean.requestDelay}" id="delay"
converterMessage="Delay field should be a number (Demo input disabled till this resolved)">
<f:convertNumber integerOnly="true" />
</h:inputText>
<h:outputText value="Ignore Duplicated Responces" />
<h:selectBooleanCheckbox value="#{queueBean.ignoreDupResponces}" />
</h:panelGrid>
Finally, another RF cool thing is Client Validation feature allows you to have true client side validation without writing a single line of JavaScript! The standard JSF validators and JSR-303 (bean validation) constraints will be available on the client side just by adding to the desired inputs.
<h:inputText value="#{userBean.name}">
<rich:validator/>
</h:inputText>
Icefaces
A big plus of ICEfaces is not having to declare ‘AJAX update regions’ on the page. With ICEfaces, incremental ajax updates to the page are automatic, as is component interaction. Behind the scenes, ICEfaces employs a technique called ‘Direct-2-DOM‘ rendering, or D2D for short, to achieve smooth incremental page updates to the browser. ICEfaces stores a copy of the DOM, which represents the browser presentation state in a tree structure, on the server. When the user interacts with the page, an Ajax call may be made to the server, resulting in a change to the application state, which in turn will cause the page to be re-rendered on the server. Once the page is re-rendered on the server, and before the response is sent back to the browser, ICEfaces differs the old and new DOM trees to create a DOM update, which comprises the essential changes to the page which need to be sent back to the browser. These DOM updates, when received by the browser, are then evaluated and the browser DOM is reconstructed and updated with the necessary changes.
The benefit of D2D in that when ever any field value changed the dependent field update automatically, you don’t need to explicitly refresh the dependent block this saves lot of code and complexity an other important benefit we get is optimized server to client data transfer, only changed data is transfered from server to client.
Finally, also IF has a built-in Ajax Push, (named ICEpush) which adds the ability to push out ajax updates to groups of clients based on a server event, without the clients needing to request the update.
ICEpush relies on Servlet 3.0 standard ARP APIs. If they are not present in the deployment environment, normal thread blocking connections are used.
For clustered and high-availability deployments of Ajax Push-enabled applications the Enterprise Push Server (EPS) is required. It manages asynchronous blocking connections across the cluster and performs seamless fail over for mission-critical, high-availability deployments. EPS is available in ICEfaces Enterprise Edition.
Primefaces
Although the strongest point of PrimeFaces is the component set, it also features various Add-ons simplifying Web and especially JSF development. Since Primefaces has in its DNA jQuery, most of this additions are based as Javascript call back methods.
One cool PF addition is the AjaxStatus feature which uses facets to represent the request status. Most common used facets are start and complete. Start facet will be visible once ajax request begins and stay visible until it’s completed.
Once the ajax response is received start facet becomes hidden and complete facet shows up.
Also PF has got its Ajax push, called PrimePush, which enables implementing push based use-cases powered by WebSockets using atmosphere.
Here’s an example:
is a PrimeFaces component that handles the connection between the server and the browser, it has two attributes you need to define. The first one (onmessage) defines the callback method, which is implemented as a javascript function.
<h:form>
<h:outputText value="#{globalCounter.count}" styleClass=”display”/>
<p:commandButton value="Click" actionListener="#{globalCounter.increment}" />
</h:form>
<p:push onmessage="handleMessage" channel="counter" />
<script type="text/javascript">
function handleMessage(evt, data) {
$('.display').html(data);
}
</script>
6th round: Performance
In order to test performance, we decided to use the most common JSF component, a dataTable made up of 5 columns and 100 rows. Each row contained a random unique String which emulates (in terms of time) data fetching from DB. The test was run on a lap top which runs an Intel core 5i, two processors, 8GB RAM and Windows 7. So here’s an extract from Apache ab stress tool, when issuing 5000 request (10 concurrent):
Richfaces
Document Length: 47442 bytes
Requests per second: 28.59 [#/sec] (mean)
Time per request: 174.869 [ms] (mean)
Time per request: 34.974 [ms] (mean, across all concurrent requests)
Transfer rate: 1329.59 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 2 7.3 0 78
Processing: 47 172 98.1 141 766
Waiting: 0 77 61.0 47 578
Total: 47 174 98.4 156 766
Percentage of the requests served within a certain time (ms)
50% 156
66% 188
75% 219
80% 250
90% 313
95% 375
98% 438
99% 469
100% 766 (longest request)
Icefaces
Document Length: 76072 bytes
Requests per second: 11.12 [#/sec] (mean)
Time per request: 899.281 [ms] (mean)
Time per request: 89.928 [ms] (mean, across all concurrent requests)
Transfer rate: 829.41 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 5 15.1 0 266
Processing: 47 889 1183.8 484 12953
Waiting: 31 729 1103.1 375 12938
Total: 47 894 1183.3 484 12969
Percentage of the requests served within a certain time (ms)
50% 484
66% 672
75% 828
80% 1063
90% 2422
95% 2734
98% 4750
99% 5359
100% 12969 (longest request)
Primefaces
Surprisingly enough the first hit with PF ended with an “IllegalStateException: Cannot create a session after the response has been committed failure“. This occurs when the response buffer has overflowed (due to large content) and the response is been committed before the session is been created. We have found the solution by looking at:
http://stackoverflow.com/questions/8072311/illegalstateexception-cannot-create-a-session-after-the-response-has-been-commi
We account for it and in the end we reduced by 1 point the RF “Open issues” section.
Document Length: 53904 bytes
Requests per second: 33.46 [#/sec] (mean)
Time per request: 149.422 [ms] (mean)
Time per request: 29.884 [ms] (mean, across all concurrent requests)
Transfer rate: 1767.06 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 3 7.0 0 63
Processing: 47 146 93.0 125 1094
Waiting: 0 58 52.2 31 594
Total: 47 148 93.3 125 1094
Percentage of the requests served within a certain time (ms)
50% 125
66% 172
75% 203
80% 219
90% 281
95% 328
98% 391
99% 453
100% 1094 (longest request)
Another benchmark found on the Web, produced the same “rankings”: http://www.patternizando.com.br/2011/04/jsf-2-0-comparacao-de-desempenho-icefaces-primefaces-e-richfaces/
The best result was produced by Primefaces, followed by RichFaces. Icefaces was well behind, mostly due to the fact that a larger HTML page was produced (over 70KB).
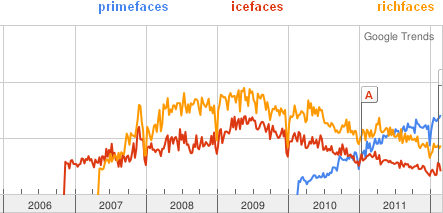
7th round: trends
A picture is better than 1000 words:
As you can see Icefaces and Richfaces are the old ones, having landed on the market between 2006 and 2007. At the beginning of 2011 the search volume index was quite the same for all three stacks, now Primefaces is the most searched one on the Web, followed by Richfaces and Icefaces. In statistical terms, it seems that Richfaces and Icefaces already had their technology peak around 2009, while Primefaces is going now for the peak.
Conclusions: well, at the end of this article we should emit our verdict. As in the foreword, we don’t see a clear winner, just three good frameworks, each one with some pros and contros. Depending on your requirements, you might find better one instead of another. The following table resumes the pros and contros:
| Pros | Contros | |
| Mature and widely adopted JSF library. Has the most advanced server side integration. Good performance. |
Fewer components available, though you can use SDK to create new ones. Documentation could be futher extended. |
|
| Unique ‘Direct-2-DOM’ rendering. Large server side based components. Greatest variety of docs and tutorials, though everything in IF requires registration. |
Seems the less performant, at least comparing the dataTable. Consistent number of Major issues open. |
|
| Huge collection of lightweight jQuery based components. Simple to use and practical documentation. Seems the fastest library. The developers’ trend says: Primefaces. |
The youngest of the group so *possibly* less mature than IF and RF. Being more client-centric, has fewer JSF core server enhancements than IF and RF. |
Did you discover one of these three frameworks got one more “pros” than others ? 🙂
Found the article helpful? if so please follow us on Socials