Important notice: Richfaces framework reached End of Life in 2016. Therefore, you cannot expect fixes or enhancements unless you fork the project and upgrade yourself the framework. We recommend reading these guidelines, if you want to modernize your Richfaces application: How to migrate Richfaces Web applications to another Web UI
RichFaces is an open source framework that greatly enhance JSF including lifecycle, validation, conversion facilities and management of static and dynamic resources. RichFaces components with built-in Ajax support and a highly customizable look-and-feel can be easily incorporated into JSF applications.
In this tutorial we’ll see how to develop some rich pages using Eclipse Editor. It’s assumed that the readed is already familiar with JSF concepts. So at first download Richfaces from JBoss site:
Setting up your Richfaces application:
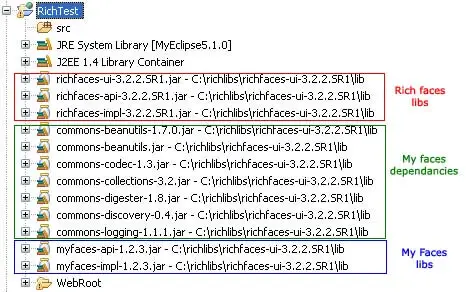
The very first things necessary for an application are the libraries so add to your project the following libraries:

As you can see you need 3 kind of libraries: the rich faces libs you have just downloaded, a JSF implementation (in this case we use MyFaces) and some dependancies required by MyFaces.
We’re almost done, we need only a few adds on to the web.xml to get it working correclty:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <context-param> <param-name>org.richfaces.SKIN</param-name> <param-value>blueSky</param-value> </context-param> <context-param> <param-name>org.jboss.jbossfaces.WAR_BUNDLES_JSF_IMPL</param-name> <param-value>true</param-value> </context-param> <filter> <display-name>RichFaces Filter</display-name> <filter-name>richfaces</filter-name> <filter-class>org.ajax4jsf.Filter</filter-class> </filter> <filter-mapping> <filter-name>richfaces</filter-name> <servlet-name>Faces Servlet</servlet-name> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> <dispatcher>INCLUDE</dispatcher> </filter-mapping> <!-- Faces Servlet --> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <!-- Faces Servlet Mapping --> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.faces</url-pattern> </servlet-mapping> </web-app>
The parameter org.richfaces.SKIN is used to set up your Rich faces skin, in this case we’re using the “blueSky” skin which is quite similar to XP style.
The the parameter org.jboss.jbossfaces.WAR_BUNDLES_JSF_IMPL is needed to tell JBoss that your application comes with its own JSF implementation, otherwise JBoss will use the default shipped with the bundled tomcat.
The Servlet Filter “RichFaces Filter” is used to enable Ajax capabilities. The Faces Servlet is nothing new if you are familiar with JSF.
Let’s write a sample JSP named test.jsp just to check your environment is ok:
<%@ taglib uri="http://richfaces.org/a4j" prefix="a4j"%> <%@ taglib uri="http://richfaces.org/rich" prefix="rich"%> <%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%> <%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%> <html> <body> <f:view> <h:form> <div align="center"> <rich:spacer width="1" height="50" /> <rich:panel style="width:320px;"> <f:facet name="header"> <h:outputText value="Login please"></h:outputText> </f:facet> <h:panelGrid columns="2"> <h:outputText value="Name: " /> <rich:inplaceInput defaultLabel="Enter username" /> <h:outputText value="Email:" /> <rich:inplaceInput defaultLabel="Enter password" /> </h:panelGrid> </rich:panel> </div> </h:form> </f:view> </body> </html>
Invoke your jsf using the .faces suffix: http://localhost:8080/YourContext/test.faces
This should produre a rich panel panel with a Login form.

Notice that for the keeping it simple the input fields are not bound to any JSF Beans. However in a real world application you should rather register the input fields with a Bean and add an action for example on the submit button.
<rich:inplaceInput value="#{UserBean.userName}" defaultLabel="Enter username"/>
<rich:inplaceInput value="#{UserBean.password}" defaultLabel="Enter password"/>
<h:commandButton id="submit" action="#{UserBean.loginAction}" />
A Rich datatable
The Datatable is used to show tabular data. Additional to the standard <h:dataTable>, this component enables row and column spans for columns, a flexible layout for a header and a footer. DataTable supports “master-detail” pattern and allows to show the combination of a master table and detail sub-tables.
The following example shows a rich:dataTable component in use:
<%@ taglib uri="http://richfaces.org/a4j" prefix="a4j"%>
<%@ taglib
uri="http://richfaces.org/rich" prefix="rich"%>
<%@ taglib
uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib
uri="http://java.sun.com/jsf/core" prefix="f"%>
<style type="text/css">
.row1 {
background-color: #EDEBEB;
font-size: 10px;
}
.row2 {
background-color: #ffffff;
font-size: 10px;
}
</style>
<html>
<body>
<f:view>
<h:form>
<rich:simpleTogglePanel switchType="client"
label="Trouble Ticketing system">
<rich:dataTable value="#{TaskListBean.dataList}"
var="dataItem" rowClasses="row1, row2" id="taskList" rows="4"
columnClasses="50,100,100,100" onRowMouseOver="this.style.backgroundColor='#B5F3FB'"
onRowMouseOut="this.style.backgroundColor='#{a4jSkin.rowBackgroundColor}'"
width="350">
<f:facet name="header">
<rich:columnGroup>
<rich:column colspan="4">
<h:outputText value="Trouble Tickets opened" />
</rich:column>
<rich:column breakBefore="true">
<h:outputText value="Ticket Id" />
</rich:column>
<rich:column>
<h:outputText value="Status" />
</rich:column>
<rich:column>
<h:outputText value="Actor" />
</rich:column>
<rich:column>
<h:outputText value="Description" />
</rich:column>
</rich:columnGroup>
</f:facet>
<rich:column>
<f:facet name="header">
<h:outputText value=" "
title="Hack due to bug. Shuold be remoevd till release"></h:outputText>
</f:facet>
<h:outputText value="#{dataItem.taskInstanceId}" />
</rich:column>
<rich:column>
<h:outputText value="#{dataItem.taskNode}" />
</rich:column>
<rich:column>
<h:outputText value="#{dataItem.actorId}" />
</rich:column>
<rich:column>
<h:outputText value="#{dataItem.description}" />
</rich:column>
</rich:dataTable>
<rich:datascroller align="left" for="taskList"
maxPages="20" />
</rich:simpleTogglePanel>
</h:form>
</f:view>
</body>
</html>
The view needs a Backing bean to hold the Datalist of objects:
package com.sample;
import java.util.ArrayList;
import java.util.List;
public class TaskListBean {
private ArrayList dataList;
public void loadDataList() {
dataList = new ArrayList();
TaskListData data1 = new TaskListData();
data1.setTaskInstanceId(1000l);
data1.setActorId("Willy smith");
data1.setTaskNode("In Charge");
data1.setDescription("CR 123456");
TaskListData data2 = new TaskListData();
data2.setTaskInstanceId(1001l);
data2.setActorId("Frank Sinatra");
data2.setTaskNode("Rejected");
data2.setDescription("CR 654321");
dataList.add(data1);
dataList.add(data2);
}
public List <TaskListData> getDataList() {
loadDataList();
return dataList;
}
}
package com.sample;
public class TaskListData {
private String taskNode;
private long taskInstanceId;
private String actorId;
private String description;
public String getActorId() {
return actorId;
}
public void setActorId(String actorId) {
this.actorId = actorId;
}
public String getTaskNode() {
return taskNode;
}
public void setTaskNode(String currentNode) {
this.taskNode = currentNode;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public long getTaskInstanceId() {
return taskInstanceId;
}
public void setTaskInstanceId(long taskInstanceId) {
this.taskInstanceId = taskInstanceId;
}
}
As you can see the dataList holds a couple of TaskListData objects, which are diplayed in the view.
remember: you need to register the Bean into facesconfig.xml
<faces-config> <managed-bean> <managed-bean-name>TaskListBean</managed-bean-name> <managed-bean-class>com.sample.TaskListBean</managed-bean-class> <managed-bean-scope>session</managed-bean-scope> </managed-bean> </faces-config>
This is the datatable created:

A few words about the Rich components:
The datatable is hold inside a simpleTogglePanel. The Toggle Panel renders sequence of components that can be switched (toggled) by a component called Toggle Control.
switchType attribute defines the strategy of switching. The possible values for this attributes are:
client – switching happens on the client without any request to the server. The jsf form is not required in this mode
ajax – when states are switched, the content of new states comes from the server in Ajax way.
server – the whole page is reloaded when states are switched
RichDatatable is similar to the standard Datatable: in this sample you defined two styles (row1,row2) which will be used to alternate the colour of the single rows. Also you define the width of the single columns with columnClasses and the background when you move Over/out with the mouse.
<rich:dataTable value="#{TaskListBean.dataList}" var="dataItem"
rowClasses="row1, row2" id="taskList" rows="4"
columnClasses="50,100,100,100"
onRowMouseOver="this.style.backgroundColor='#B5F3FB'"
onRowMouseOut="this.style.backgroundColor='#{a4jSkin.rowBackgroundColor}'"
width="350">
Notice at the bottom the datascroller which will be used to scroll between items when the items are more then the “rows” field of the datatable.
<rich:datascroller align=”left” for=”taskList” maxPages=”20″ />
Rich Ajax
Rich faces adds Ajax capability to the existing JSF applications. Framework provides two components libraries (Core Ajax and UI). The Core library sets Ajax functionality into existing pages, so there is no need to write any JavaScript code or to replace existing components with new Ajax ones.
RichFaces enables page-wide Ajax support instead of the traditional component-wide support and it gives the opportunity to define the event on the page. An event invokes an Ajax request and areas of the page which become synchronized with the JSF Component Tree after changing the data on the server by Ajax request in accordance with events fired on the client.
Here we’ll show a simple example of Ajax command link a4j:commandLink. That’s similar to the standard JSF h:commandLink, however it produces an Ajax request with further partial page update.
Let’s write a jsp named ajax.jsp
<%@ taglib uri="http://richfaces.org/a4j" prefix="a4j"%>
<%@ taglib
uri="http://richfaces.org/rich" prefix="rich"%>
<%@ taglib
uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib
uri="http://java.sun.com/jsf/core" prefix="f"%>
<html>
<body>
<f:view>
<a4j:form>
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{BankAccount.name}" />
<a4j:commandLink reRender="out"
action="#{BankAccount.searchAccount}">
<h:outputText value="Enter name" />
</a4j:commandLink>
</h:panelGrid>
</a4j:form>
<rich:spacer height="7" />
<br />
<h:panelGroup id="out">
<h:outputText value="Your account is " rendered="#{not empty BankAccount.account}" />
<h:outputText value="#{BankAccount.account}" />
<h:outputText value="!" rendered="#{not empty BankAccount.account}" />
</h:panelGroup>
<br />
</f:view>
</body>
</html>
This needs a simple Backing Bean, which just holds the username and calculates the account (in a very dummy way!)
package com.sample;
public class BankAccount {
private String name;
private String account;
public void searchAccount() {
account = name + "1234X";
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
Invoke your jsp as usual:
http://localhost:8080/YourContext/ajax.faces
Clicking on the ajax link will display the BankAccount calculated by the JSF Bean –without reloading the page.
Conclusion
RichFaces provides a large number of JSF components for building RIA and Ajax-enabled Web applications. This article has demonstrated only a few, but you should have gotten a feel for how things work under RichFaces, and seen several components that could be useful in many applications.
NOTICE: We have added a new tutorial which is targeted on the lastest 3.3 release of RichFaces, and tested on JBoss 5.1.0 and JBoss 6.0.0 M1:
Found the article helpful? if so please follow us on Socials