Important notice: Richfaces framework reached End of Life in 2016. Therefore, you cannot expect fixes or enhancements unless you fork the project and upgrade yourself the framework. We recommend reading these guidelines, if you want to modernize your Richfaces application: How to migrate Richfaces Web applications to another Web UI
In this tutorial we will continue our training session by adding RichFaces libraries to our example Java EE 6 application. Richfaces is an advanced UI component framework for creating advanced JSF application leveraging rich component features and Ajax capabilities.
At first download the latest release 4.X.X of Richfaces framework from here.
The distribution when unpacked contains the following folders:
| Can be used to create a basic Richfaces application generated with Maven | |
| Contains Richfaces libraries | |
| Contains the JavaDocs for Richfaces | |
| Contains the Richfaces core demo suite |
Setting up your Richfaces 4 application
In order to create a Richfaces application you have several option: you can either use Maven for picking up the correct libraries or manually configure your web application libs.
You can basically configure Richfaces libraries using two strategies:
- Use Maven to compile/deploy your project. You can use it as well to generate a Richfaces project from a basic Archetype. This will be covered in another tutorial
- Add manually Richfaces libraries and dependencies
In the next section we will show how to configure manually your libraries:
Configuring manually your Richfaces libs
If you want to configure manually Richfaces libraries in your project, you have to add to following jars in your WEB-INF/lib:
| Library | Where to find it |
| Richfaces core distribution | |
| Richfaces core distribution | |
| Richfaces core distribution | |
| Richfaces core distribution | |
| Third-party lib. Get it here | |
| Third-party lib. Get it here | |
| Third-party lib. Get it here |
The last step is configuring your web.xml to map your URL pattern with the Faces Servlet and a bare bone faces-config.xml which states you are using JSF 2.0 specification.
Here’s WEB-INF/web.xml
<?xml version="1.0" encoding="ASCII"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name>rich</display-name> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping> </web-app>
And your WEB-INF/faces-config.xml
<?xml version="1.0" encoding="UTF-8"?> <faces-config xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_2_1.xsd" version="2.1"> </faces-config>
Upgrading your web page
The changes required to your web page are, at first the namespace declaration under which Richfaces UI components will be executed. This boils down to adding this declaration at the top of your page:
<ui:composition xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:a4j="http://richfaces.org/a4j" xmlns:rich="http://richfaces.org/rich">
So this is your Web page engineered for Richfaces 4:
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
<f:view>
<h:head>
</h:head>
<h:form>
<rich:panel header="Richfaces sample"
style="width:350px;height:150px;">
<h:outputText value="Enter key:" />
<br />
<rich:autocomplete value="#{manager.key}" minChars="1"
autocompleteMethod="#{manager.autoComplete}" />
<br />
<h:outputText value="Enter value:" />
<br />
<h:inputText value="#{manager.value}" />
<br />
<br />
<h:commandButton actionListener="#{manager.save}"
styleClass="buttons" value="Save key/value" />
<h:commandButton actionListener="#{manager.clear}"
styleClass="buttons" value="Clear cache" />
<h:messages />
</rich:panel>
<br />
<rich:dataTable value="#{manager.cacheList}" var="item"
styleClass="table" headerClass="table-header"
rowClasses="table-odd-row,table-even-row">
<h:column>
<f:facet name="header">Key</f:facet>
<h:outputText value="#{item.key}" />
</h:column>
<h:column>
<f:facet name="header">Value</f:facet>
<h:outputText value="#{item.value}" />
</h:column>
</rich:dataTable>
</h:form>
</f:view>
</ui:composition>
As for the other components of your application, we have added two small upgrades:
- The autoComplete, which is used to provide a taste of the auto-completion feature to your form:
- A size constraint on the “key” field.
package com.sample.bean;
import java.util.ArrayList;
import java.util.List;
import javax.ejb.EJB;
import javax.faces.bean.ManagedBean;
import javax.validation.constraints.Size;
import com.sample.ejb.SingletonBean;
import com.sample.model.Property;
@ManagedBean(name="manager")
public class PropertyManager {
@EJB
SingletonBean ejb;
ArrayList cacheList = new ArrayList ();
@Size(min=3, max=12,message="Key must be between 3 and 12 chars")
private String key;
private String value;
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
public void save() {
ejb.put(key, value);
key="";
value="";
}
public void clear() {
ejb.delete();
}
public List<Property> getCacheList() {
return ejb.getCache();
}
public List autoComplete(String prefix) {
List list = new ArrayList();
for (Property element: getCacheList()) {
list.add(element.getKey());
}
return list;
}
}
Request your page with http://localhost:8080/as7richsample/home.jsf
This would produce the following page (see autocomplete in action):

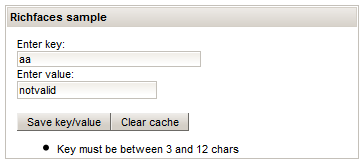
In case, you would insert an invalid key size, the message will prompt in the message area:

Fine. You have completed another session of your Java EE 6 training.
You can download the code for this article from here
Found the article helpful? if so please follow us on Socials