Please note: the JBoss Portal project is now archived and no longer maintained. As an alternative, we recommend checking alternative solutions: JSF technology Primefaces framework Develop a REST application using WildFly and AngularJS
JBoss Portal is an open source platform for hosting and serving a portal’s Web interface, publishing and managing its content, and customizing its experience. It is entirely standards-based and supports the JSR-168 portlet specification, which allows you to easily plug-in standards-compliant portlets to meet your specific portal needs.
Setting up your environment
In order to run this tutorial you you need to have Eclipse Ganymede with JBoss Tools 3.0.0.Alpha1 and higher installed.
Eclipse can be downloaded from:
http://www.eclipse.org
JBoss tools can be downloaded from:
http://labs.jboss.com/tools/download
Next, download the JBoss Portal + JBoss AS bundle from JBoss Portal Download page
http://www.jboss.org/jbossportal/download/index.html
Start a new Web Project on Eclipse
To get started with JBoss Portal and JBoss Tools, you should first have a Web Project pointed to the JBoss Portal Runtime.
To create a Dynamic Web Project, go to File > New > Dynamic Web Project
Next, click the New button in the Target Runtime section to specify a new Target Runtime. Choose JBoss Community > JBoss 4.2 Runtime and select the Create a new local server checkbox. Click Next.
On the next page you should give a name to the runtime. Let’s call it JBoss Portal 2.7 Runtime , and then point it to the location of your JBoss AS + Portal installation.
Add Portlet facet to Eclipse
Adding a Portlet Facet will simplify your Portlet creation because it add automatically the configuration files required by JBoss portal.
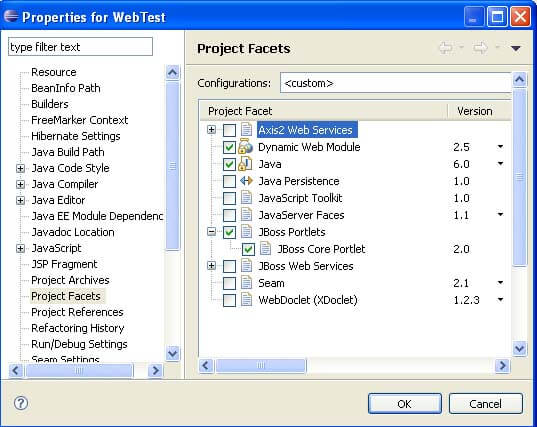
Right-click on the project and select Properties > Project Facets. From the Project Facets GUI check the JBoss core Portlet.

If the portlet libraries aren’t available in the runtime you targeted, JBoss Portlet
facets will be hidden on this page.
To made portal functionality always visible no matter what the runtime support, you
should go to Window > Preferences and then JBoss Tools > JBoss Portlet and
deselect Check runtimes for Portlet Components checkbox.
At this point, JBoos Tools added JBoss Portlet facet to the project, created an empty portlet.xml file and added the Portlet library to the project classpath.
Create a new Portlet
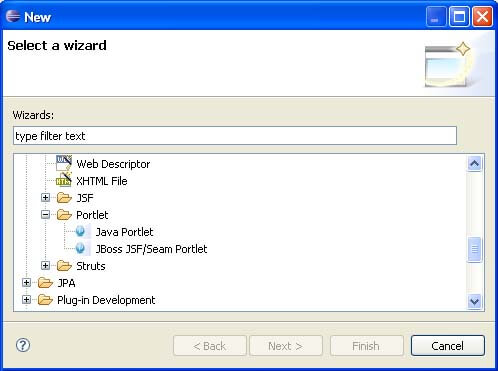
Now we’ll show what the steps you need to proceed to add a new Java Portlet to the project.Call the Create Portlet wizard by selecting New > Other > JBoss Tools Web > Portlet > Java Portlet.

Add a new portlet named com.mastertheboss.Helloworld.
Once Java Portlet is created, new resources have been added to the project structure. As you can see on the figure below, it adds a Java Portlet class along with some configuration file which we are going to see in a minute.
package com.mastertheboss;
import java.io.IOException;
import java.io.PrintWriter;
import javax.portlet.*;
public class Helloworld extends GenericPortlet {
@Override
protected void doView(RenderRequest request, RenderResponse response)
throws PortletException, IOException, UnavailableException {
response.setContentType("text/html");
PrintWriter writer = response.getWriter();
writer.write("Hello World!");
writer.close();
}
}
A JBoss portal application contains usually 3 configuration files:
| *-object.xml | This file is used to define: portal instances, pages, windows, window layout. Additionally, you can also specify the themes and layouts used for specific portal instances, pages, and windows |
| portlet-instances.xml | This is a JBoss Portal specific descriptor that allows a developer to instantiate one-or-many instances of one-or-many portlets. The benefit of using this technique, is to allow one portlet to be instantiated several times with different preference parameters. |
| portlet.xml | This is the standard portlet descriptor covered by the JSR-168 Specification. It is advisable that developers read the specification items covering proper use of this descriptor. |
<portlet> <portlet-name>Helloworld</portlet-name> <display-name>Helloworld</display-name> <portlet-class>com.mastertheboss.Helloworld</portlet-class> <supports> <mime-type>text/html</mime-type> <portlet-mode>VIEW</portlet-mode> </supports> <portlet-info> <title>Helloworld</title> </portlet-info> </portlet>
The portlet specification defines three modes:
| VIEW | For activities related to the expected functionality of your portlet. |
| EDIT | For configuration activities. |
| HELP | For displaying help. |
Now start JBoss Portal and deploy the Web application.
http://localhost:8080/portal/default/default
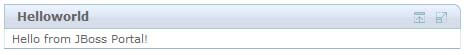
Here’s the output of the portlet:
Troubleshooting info:
set JAVA_OPTS=%JAVA_OPTS% -DproxySet=true -DproxyHost=your.proxy -DproxyPort=your.port
to your startup script.
Configurind additional Portlet modes
package com.mastertheboss;
import java.io.IOException;
import java.io.PrintWriter;
import javax.portlet.*;
public class SamplePortlet extends GenericPortlet {
public void processAction(ActionRequest request, ActionResponse response) throws PortletException {
String salutation = request.getParameter("SALUTATION");
try {
PortletPreferences pref = request.getPreferences();
pref.setValue("salutation", salutation);
pref.store();
} catch (Exception e) {
throw new PortletException(e.getMessage());
}
response.setPortletMode(PortletMode.VIEW);
response.setWindowState(WindowState.NORMAL);
}
public void doView(RenderRequest request,RenderResponse response) throws PortletException,IOException {
PortletPreferences pref = request.getPreferences();
String salutation = pref.getValue("salutation","");
response.setContentType(request.getResponseContentType());
PrintWriter writer = response.getWriter();
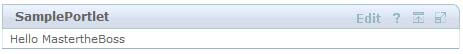
writer.write("Hello " + salutation);
}
public void doEdit(RenderRequest request,RenderResponse response) throws PortletException,IOException {
PortletURL actionURL = response.createActionURL();
response.setContentType(request.getResponseContentType());
PrintWriter writer = response.getWriter();
writer.write("<form method='post' action='" + actionURL.toString());
writer.write("'><TABLE WIDTH='100%'><TR><TD ALIGN='RIGHT' VALIGN='TOP'>salutation:</TD><TD ALIGN='LEFT'><INPUT TYPE='TEXT' NAME='SALUTATION'></TD></TR><TR><TD ALIGN='RIGHT'> </TD><TD ALIGN='LEFT'><INPUT TYPE='SUBMIT' NAME='SUB1' VALUE='Submit'></TD></TR></TABLE></form>");
}
public void doHelp(RenderRequest request, RenderResponse response) throws PortletException {
response.setContentType(request.getResponseContentType());
try {
response.setContentType(request.getResponseContentType());
PrintWriter writer = response.getWriter();
writer.write("Pref Portlet Help<p><p>");
} catch (IOException e) {
throw new PortletException("PrefPortlet.doHelp exception", e);
}
}
}
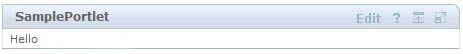
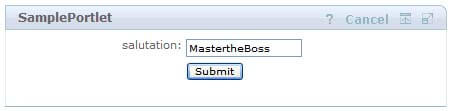
This Portlet contains in the doEdit method an HTML form which let the user store the username.
The edit mode is available only to logged user. Use one of the credentials provided to login (ex admin/admin)
Before deploying the portlet you have to add the EDIT and HELP modes to your portlet.xml
<portlet> <portlet-name>SamplePortlet</portlet-name> <display-name>SamplePortlet</display-name> <portlet-class>com.mastertheboss.SamplePortlet</portlet-class> <supports> <mime-type>text/html</mime-type> <portlet-mode>VIEW</portlet-mode> <portlet-mode>EDIT</portlet-mode> <portlet-mode>HELP</portlet-mode> </supports> <portlet-info> <title>SamplePortlet</title> </portlet-info> <portlet-preferences> <preference> <name>name</name> <value>World</value> </preference> </portlet-preferences> </portlet>



The portlet specification provides you with a PortletPreferences object that allows you to store configuration data as name-value pairs. The most valuable part is that configuration is persisted, so it will be available across server restarts. Another important point in the specification is that preferences attributes are user-specific so the attribute stored by “admin” will not be available to other users.
So the correct sequence of methods called during editing is:
doEdit() > processAction() > doView()
Conclusion
A portlet is a pluggable component that can be run inside any compliant portal server: They provide you a desktop with different windows for all of the applications that you might need. It will be very easy for an administrator to apply policy on what you can or can not see. In the next tutorial we will see how you can develop JSF/Seam portlets.
Found the article helpful? if so please follow us on Socials