Server push is one core improvements in HTTP/2 which is included in Servlet 4.0 This feature aims aims at improving the perceived performance of the web browsing experience.
Server push push is enabled to improved perceived browser performance because servers are in a much better position than clients to know what additional assets (such as images, stylesheets, and JavaScripts) a request might ask for next.
For example, by using Server push you can an pre-emptively start sending assets from the servers to the clients such as images or stylesheets while the page is being rendered. This provides an overall improvement in the end user experience.
Using the PushBuilder Interface
The PushBuilder interface is designed for the HTTP/2 Server Push feature. You can obtain a reference to a PushBuilder from an HttpServletRequest, mutate the builder as desired, then call the push() method.
PushBuilder pushBuilder = request.newPushBuilder();
The above code returns a new PushBuilder instance if HTTP/2 enabled or null if it is not enabled/supported.
Let’s see a complete example. The following Servlet will push an image to client:
@WebServlet(value = {"/pushimage"})
public class PushImage extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PushBuilder pushBuilder = req.newPushBuilder();
if (pushBuilder != null) {
pushBuilder
.path("images/duke.png")
.addHeader("content-type", "image/png")
.push();
}
try (PrintWriter respWriter = resp.getWriter();) {
respWriter.write("<html>" +
"<img src='images/duke.png'>" +
"</html>");
}
}
}
In the above example, each time you issue a GET request on this Servlet, HTML content and pushed image will be accessible on the browser almost at the same time.
The dependency needed to compile the above class is:
<dependency>
<groupId>org.jboss.spec.javax.servlet</groupId>
<artifactId>jboss-servlet-api_4.0_spec</artifactId>
<version>1.0.0.Final</version>
</dependency>
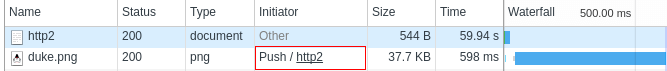
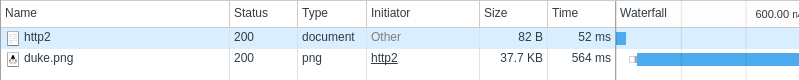
Using the Chrome Development tools, we can see the network traffic for the request (remember that HTTP/2 request require an https request to be completed by the browser)

of the push server and how the resource is delivered in advance by the server, resulting in a lower Now compare the Push request, with an ordinary HTTP request which will return a new Image at the end of the request:

The server push technology can improve the load time of the pages of our applications in many
Using the Push Strategy with Servlet Filters
The Push interface can also be used in a Servlet Filter to apply the same logic on different resources. This can be typically be done in the doFilter method, by pushing resources depending on the request URI. Here is an example of it:
public class MyPushFilter implements Filter {
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
HttpServletRequest httpRequest = (HttpServletRequest)request;
String uri = httpRequest.getRequestURI();
switch (uri) {
case "/index.jsp":
PushBuilder pushBuilder = Request.getBaseRequest(request).getPushBuilder();
pushBuilder.path("/styles.css").push();
pushBuilder.path("/background.png").push();
break;
default:
break;
}
chain.doFilter(req, resp);
}
}
Found the article helpful? if so please follow us on Socials