This article discusses about how to migrate applications written using Portal/Portlet technology to other Enterprise frameworks such as Jakarta Server Faces. We will at first discuss why Portal applications are no longer a popular choices and then we will discuss the challenges in the migration of Portal applications.
The decline of Portal frameworks
In a nutshell, a portal is a web-based application that provides a unified access point for various information, services, and applications. It offers a customizable interface that allows users to organize and access relevant content from different sources in a single location.
Portlets, on the other hand, are small, self-contained components within a portal page that provide specific functionality or content. They can be added, removed, and arranged within the portal interface, giving users control over their personalized portal experience.
In recent years, the technology behind traditional portals and portlets has seen a decline in popularity. Some of the reasons for this include:
- Emphasis on Responsive Web Design: The rise of mobile devices and the need for responsive, mobile-friendly web applications has led to a shift in development practices. Modern web frameworks and libraries, such as React and Angular, offer more flexibility in building responsive user interfaces, reducing the reliance on portal-specific technologies.
- API-centric and Microservices Architecture: The trend towards microservices and API-centric development has favored decoupled architectures over monolithic portal systems. Instead of building a centralized portal, organizations often opt for building modular applications that expose APIs, which can be consumed by various front-end technologies and devices.
- Evolution of Content Management Systems (CMS): CMS platforms have evolved to provide more advanced features for content management, personalization, and user experience. These platforms often offer flexible layouts, content distribution mechanisms, and dynamic page composition, reducing the need for traditional portal technologies.
Migrating Portal applications
There is no single option when it comes to migrate a Portal application. As a matter of fact, it mostly depends on the kind of Portal framework you are using, its version and so on.
In the next section we will cover the main areas that you need to cover during the migration of a Portal application to a Jakarta Server Faces.
#1 Map Portal Flow to JSF Flows
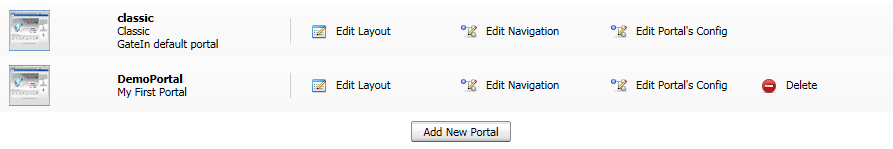
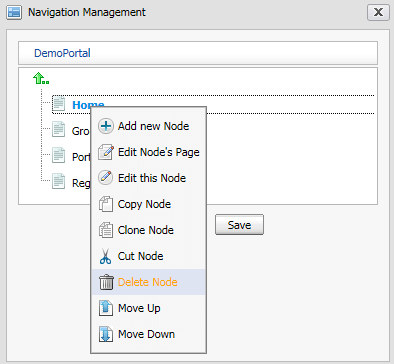
A typical Portal application allows to define the Site Navigation. For example, the Gatein Portal configures in the Home Page the “Edit Navigation” option.
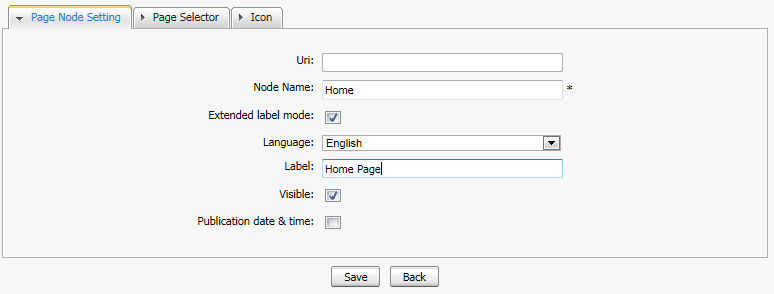
There you can remove the default Home page node by right-clicking on it and Choosing “Delete Node“.
Jakarta Server Faces has several options to manage the navigations. You can either define a static list of destinations in the faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{controller.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>buy.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{controller.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>sell.jsf</to-view-id>
</navigation-case>
</navigation-rule>
A more advanced approach consists in using Faces Flow which allow to encapsulate a set of steps guiding the user through the execution of a business tasks. You can read more about Faces Flow in this article: Faces Flow tutorial
# 2 Map Portal widgets to JSF Components
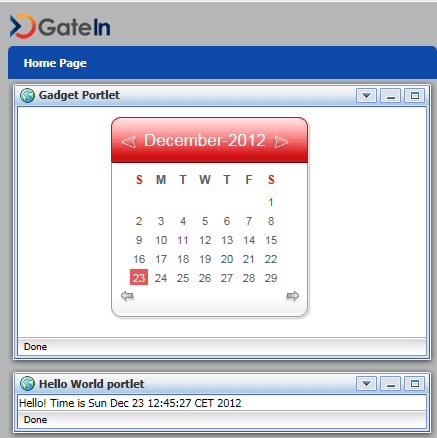
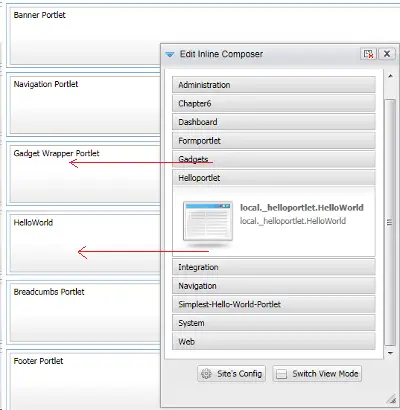
A Portal application allows to include in a view a set of built-in widgets or gadgets. A gadget is itself a mini web application, embedded in a web page and running on an application server platform. These small applications help users perform various tasks.
For example:
You can map your Portal Widgets with JSF Components. JSF components are reusable UI elements that encapsulate both behavior and appearance. Some commonly used JSF components include:
- Input Components: These components allow users to input data, such as text fields, checkboxes, radio buttons, and dropdown lists.
- Output Components: These components display data or output generated by the application, such as labels, tables, and images.
- Action Components: These components trigger actions or events in response to user interactions, such as buttons and links.
- Container Components: These components provide structure and layout for other components, such as panels, tabs, and accordions.
- Data Components: These components work with data sources, such as databases or JavaBeans, to display and manipulate data, such as data tables, data grids, and data lists.
Out of the box Jakarta Server Faces has a basic set of components. However, if you want to use advanced widgets with additional features you can check the Primefaces framework. Learn more about Primefaces here: PrimeFaces tutorial
#3 Create JSF XHTML files and Managed Beans
A Portal application usually configures the Pages from an UI, therefore you don’t write the single Pages that your Web application uses:
On the other hand, when using Jakarta Server Pages you need to create the page views as XHTML pages, which are a stricter form of HTML. Inside the XHTML page you will add the Jakarta Faces Components. Also, from each View you will reference the Managed Beans. Managed beans are Java classes that handle data and event processing for JSF components.
Therefore, you will need to define the necessary managed beans and establish the appropriate bindings between the components and the managed beans.
# 4 Replace Portal listeners with JSF Listeners
A Portal application typically allows to define Action Listeners to receive and process events such as Ajax events. Advanced Portals such as LifeRay also allow to listen for persistence events on models and do something in response (either before or after the event).
On the other hand, Jakarta Faces allow to define listeners at multiple levels:
- Action Listeners: Action listeners are used to handle action events from components like buttons or links when you click on them.
- Value Change Listeners: Value change listeners are used to handle value change events that occur when the user modifies the value of an input component.
- Phase Listeners: Phase listeners allow you to intercept and handle events at different phases of the JSF lifecycle. They enable you to perform custom actions before or after each phase of the lifecycle, such as before the validation phase or after the render response phase.
On the other hand, you can capture changes in the database outside of the Jakarta Faces framework by using JPA Entity Listeners. You can read more here: JPA Entity Listeners
# 5 Replace Portal Layout with Facelets
A Portal application typically allows to define Layout Templates which specify how to arrange content on your site pages. This is commonly a drag-and-drop activity which does not require coding:

On the other hand, you can use Facelets to define the layout of your JSF pages. A JSF Facelet is a templating technology used in JavaServer Faces (JSF) to define the structure and composition of web pages. Facelets provide a powerful and flexible way to build the user interface of JSF applications by allowing the creation of reusable templates and component compositions.
Read more about Facelet here: Facelets tutorial: Using Templates
Conclusion
Migrating portal applications to JSF can bring numerous benefits, including improved user experience, enhanced scalability, and simplified maintenance. By leveraging the power of JSF’s component-based architecture, developers can create dynamic and interactive user interfaces while ensuring code reusability and modularity.
In conclusion, migrating your portal application to JSF opens up a world of possibilities for optimizing performance, streamlining development processes, and future-proofing your application. With JSF’s robust set of features, such as templating, composition, and seamless integration with Java, you can transform your portal into a modern and responsive platform.